오늘 한 일
Sync,Async개념을 알게 되었다.자바스크립트의 Event Loop 에 대해 이해하게 되었다.
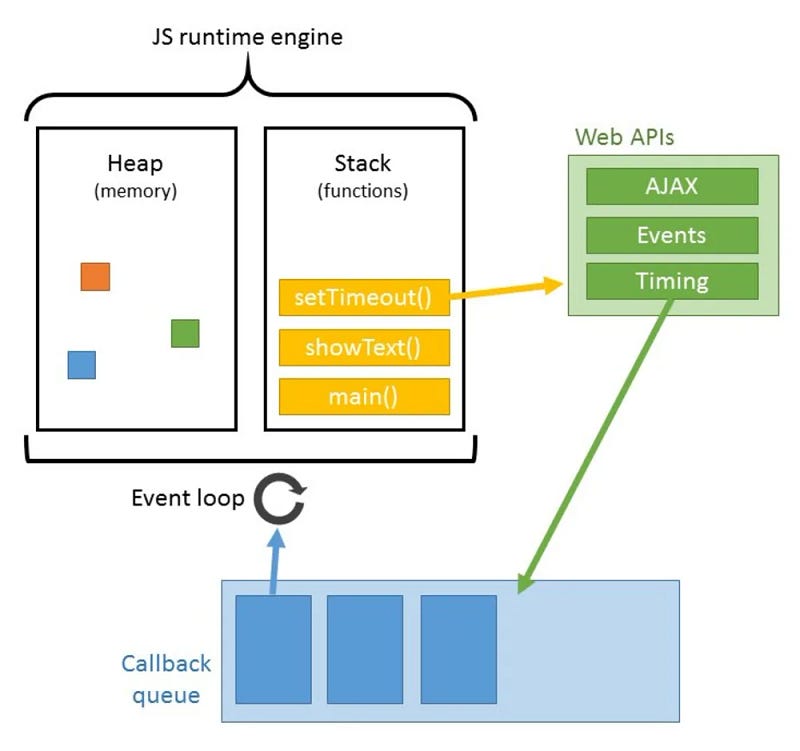
Stack 과 Web APIs 작동원리에 대해 알게 되었다.
Event Loop

Java Script 는 싱글 스레드 기반의 언어라고 알고 있었고 처음에 동기 비동기 란걸 신경 쓰지 않아도 되는 언어를 다뤘기 때문에 참 개념 자체가 생소했었다.
예전처럼 링크 하나 클릭하면 서버에서 HTML 문서 던져주던 방식에선 그냥 당연히 기다려야하겠지 했었다.
근데 요즘처럼 Single Page 웹어플리케이션을 만들게 되고, 어떤 Event 에 따라 많은 데이터 변화가 끈김없이 일어나는 이런 환경에선 동기식의 일처리 방식으론 사용자 친화적인 서비스를 할 수 없는 지경이 되었을거라 생각된다.

그래서 Javascript 는 Web APIs란 비동기영역을 만들어 두고, 데이터를 받아오는데
시간이 걸리는 메소드들을 그쪽으로 보내둔다.
보내졌던 메소드들은 그 곳에서 실행을 마치게 되면, Callback Que 에 데이터를
보관하고 있다가 Stack 의 일처리가 끝난 후에 실행하게 된다.
Stack 에서 실행하는 메소드에서 Web APIs로 보내졌던 메소드의 데이터가 필요
하다면 콜백을 통해 동기적으로 사용할 수도 있다.
또한 좀 더 편한 사용을 위해서 Promise 가 등장하게 되고, Async await 가 등장하게 된다.
Coment
처음에는 동기식 과 비동기식의 개념이 엄청 혼동 되서 머리가 아팠는데..
어느정도 이제 머리속에서 정리가 되어가는 느낌이다.
콜백 지옥을 맛보면 Async await가 얼마나 사랑스러운지 알게 되겠지 ..